As much as we always try to create something new with emotional and often abstract appeal, for a layout to be consistent it is based on a concrete structure and repeating logic.
This means that, just like a human body, a well-structured design is made from small blocks that join together to form larger structures, which in turn join together to form other even larger structures, and so on.
There are many ways to organize your projects, but have you ever heard of Atomic Design?
This methodology was created by designer Brad Frost and aims to help create design systems.
“Atomic Design is a methodology that helps us think about the user interface (UI) in a hierarchical way and reinforces the importance of effective pattern libraries, and presents techniques to optimize the workflow of team design and development. Atomic Design also details what happens during the creation and maintenance of design systems, enabling the implementation of UIs with more consistency and quality.”
Brad Frost
What Brad was looking for with Atomic Design was a way to organize his projects so that they were scalable and easy to share with all team members without losing their identity.
And although we approach Atomic Design here from the perspective of interface development, it is a methodology that speaks more to a structured way of thinking about the creative process and the development of a Design.
“We are not designing pages, we are designing systems of components.”
Stephen Hay
But why is It important to be scalable?
Well, the job market is always in flux, your teammate today may not be the same one tomorrow and to ensure that the application maintains its identity it is important that it has consistency and scalability, it is important that anyone who picks up that project understands what its identity and concept is so they can replicate it in future features or updates.
Not to mention the ease of using these components in other screens and even projects, with a consistent style guide, all this is much easier and faster.
Its structure
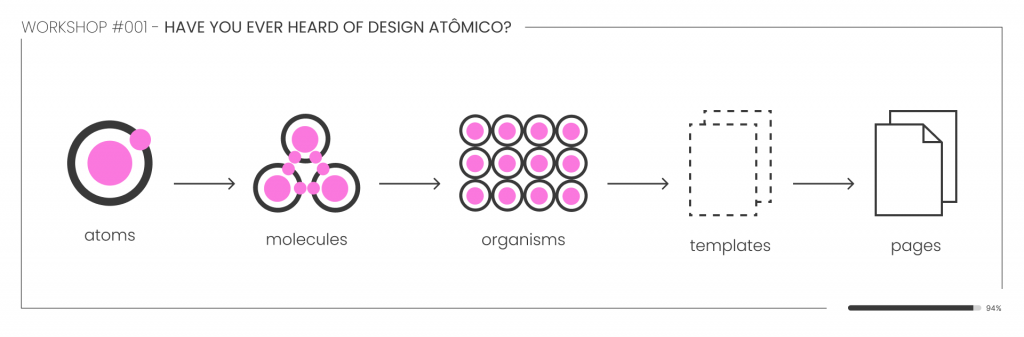
It is divided into 5 parts:
- atoms
- molecules
- organisms
- models, layout or templates
- pages

Atoms
These are the minimal elements on a page, the basic unit, the beginning, that which cannot be divided. These elements alone have no specific purpose.
Examples: a word, a line, an icon, a circle.

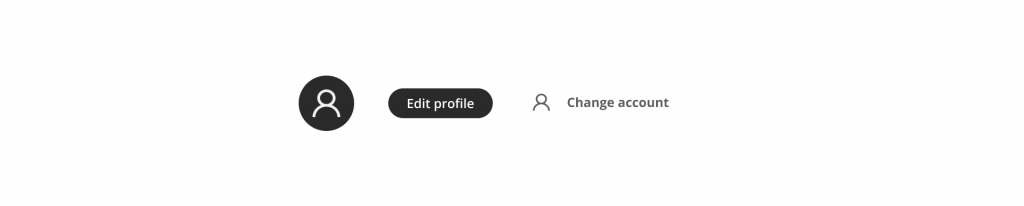
Molecules
Basically, molecules are a group of atoms that come together to deliver some action to the user.
Examples: a button with an icon, a text field, or a form field.

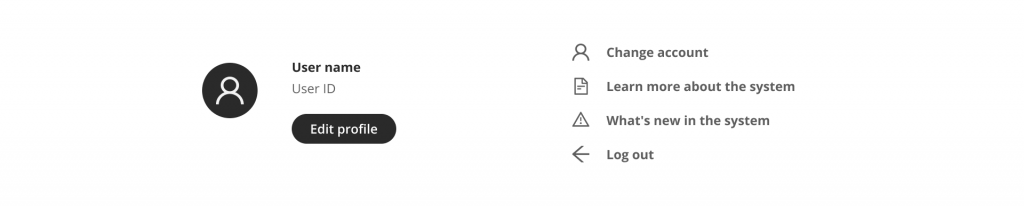
Organisms
These are groups of molecules that together guide the user’s navigation on a page.
Example: a website header, search form, registration form.

Templates
Leaving the terms of physics/biology and entering the terms of design, template is nothing more than groups of organisms, that do not yet have the total identity of the project, but already serve to facilitate the client’s understanding of the project.
Example: combination of organisms: a website header and a registration form showing together.

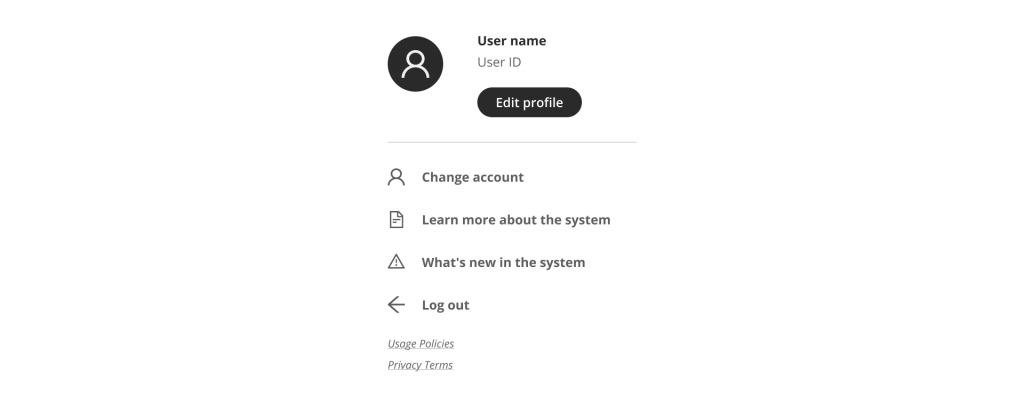
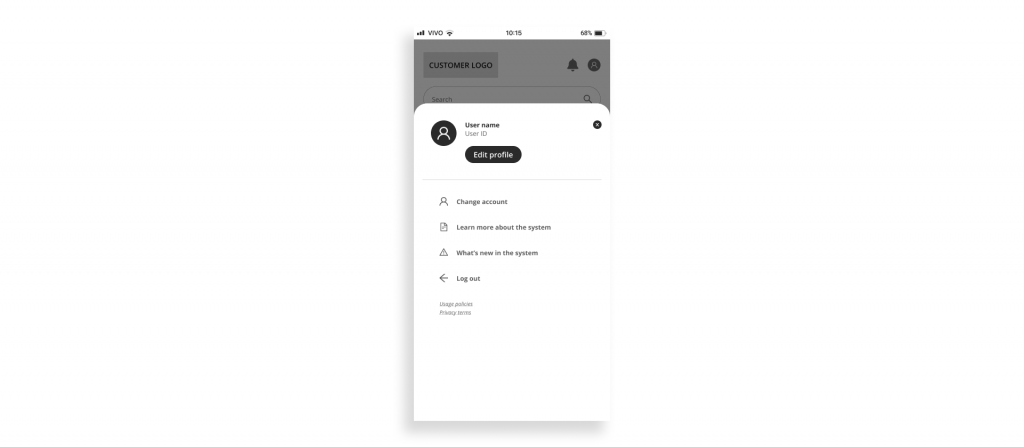
Pages
Pages are the final result. They are groups of templates that finally deliver the high fidelity prototype. It is around them that most of the evaluations will be done.

Conclusion
Being able to connect content and design is crucial to maintain the efficiency, cohesion and identity of an application/system, and Atomic Design helps a lot in this.
But is the atomic design methodology the best?
It depends on many factors, your project, your team, the way you manage and prefer to organize yourself.
This is only one way.
written by Samantha Colognese Tamiosso and Deyvidson Lima
